最近自分のブログをカスタマイズしていたのですが、ずっと解決しない悩みがありました。

ブログの色の設定がうまくできない( ^ω^)・・・
- 水色を使用したいのに同じ色が見つからない
- このサイトのこの色を利用したいのに、カラーコードがわからない
こんな感じで途方に暮れていたところ、カラーコードを調べるとっても簡単な方法を見つけました。
簡単すぎてひっくりかえりそうになったので、ぜひお試しあれ!
気になるカラーコード(色)を調べる方法
ずばり、GoogleChromeの拡張機能「ColorPick Eyedropper」を利用するだけなんです。

そんなこと言われてもよくわからない…
って方も多いと思うので、操作方法をご説明します。
※GoogleChromeを利用している前提で話を進めるので、使ってない方はインストールしてください。
カラーコード(色)を調べるColorPick Eyedropperの使い方
1.GoogleChromeでColorPick Eyedropperにアクセス
GoogleChromeより、ColorPick Eyedropperへアクセスし、Chromeへ追加をクリック。

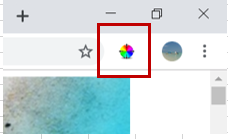
2.GoogleChromeの右上のカラフルなマークを確認しクリック

このカラフルなマークが確認出来たら、カラフルマークをクリックしましょう。
マウスを動かしてみると、十字架のようなマークが出てくるかと思いますので、気になる色部分に十字架を持っていき、1クリック。
今回はこの水色部にカーソルをあててみました。

すると、解析結果としてカラーコードが出てきますので、コピペしてください。
操作は以上です。とても簡単ですよね。
ちなみに、写真や画像の色もこの方法で調べることができます!
気になるカラーコード(色)を調べる方法まとめ
- ColorPick Eyedropperを追加
- 右上のカラフルマークをクリック
- 気になる色の上で1クリック
たったこれだけで、カラーコードがわかりますので、自分のサイトのカスタマイズがしやすくなります!
カラーコードがわからず困っている方はぜひ試してみてください。




コメント